
Welcome to Help Computer Guides
Welcome to HelpComputerGuides, trusted informative guides for your everyday

How to add words and text to an image
Written by: Darren Hignett
Having words on an image can have a high impact on the effectiveness of your marketing campaign, but those words need to stand out. After you have added text to your design (by clicking on A+ to the right of the canvas), you can then click on the text and make changes.
It’s important to keep colors and fonts consistent in all your marketing activities so try to use the font in your images that you use on any website or other marketing materials you show to customers.
Note: On this page, we use Stencil to demonstrate how to achieve what you are looking for. You can find out more about Stencil here.
Design Tip! To make text stand out, use a contrasting color to the background. For maximum impact, black is best on a white background while having your text in white is best for dark backgrounds. When editing the text, you can also use the Drop Shadow slider to make text stand out more.
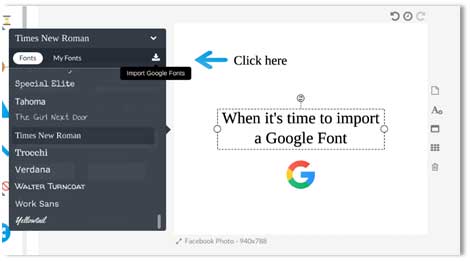
To select the right font, click on the text in the canvas, then in the editor box that appears, click on the font options at the top. In the editor box, you can also change the font size as well as other changes which we will cover later.
Pro Tip! If you can’t find the font you use for your branding, you can click on the icon to the right to import Google Fonts. Alternatively, if you have the file for your font, click on My Fonts and select Upload Fonts.

How much text you include on an image can vary depending on the campaign you are doing. As a general rule, the less words the better as you want potential buyers to focus on the image of the product or to visualize the lifestyle or experience they would have as a result of buying from you.
Stay on brand with the EXACT color
When a web or logo designer does work for you, they will set the colors of the web pages and the logos so that they are consistent with your brand using the EXACT shade or of blue or green, or whatever color you use. If they don’t, and your website branding isn’t consistent then it might be time to hire a new web designer!
There are a few different ways to measure the exact color and one of them is using HTML or Hex color codes. If you aren’t sure what I’m referring to, this website has some useful info and allows you to play around with colors:
https://htmlcolorcodes.com/color-picker/
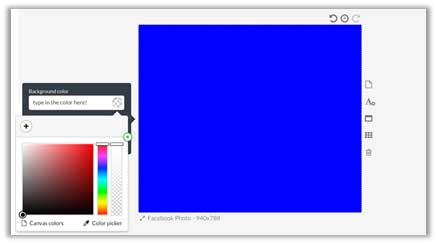
As well as the above website, you can also pick your colors in Stencil using the toolbar. Select an object such as text that’s on your canvas (or just click on the background if it’s a color rather than image) and once the toolbar appears, select the color option.
With text, this is labelled Text Color and when selecting the background, it’s labelled Background color. The color palette will now appear and you can drag the black circle around the palette to select the color you want. You can also use the slider to the right to select the wider color range such as blue or orange.
As you slide the black circle around, you will see the values in the white box (starting with a #) change. This is the HTML color code for the color you have selected.
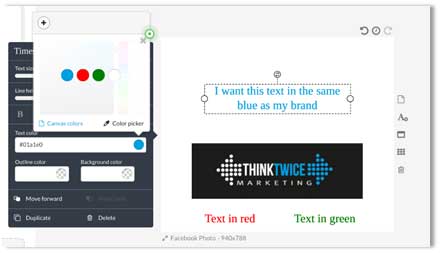
Pro Tip! Don’t fancy sliding circles around to find the right color, or worrying about HTML codes? Just type the color into the values box. This works for around 50 different colors including red, blue, green, yellow, pink, purple, white, black and even some cool variations such as ‘red brick’ or even ‘khaki’!

If your graphic designer tells you that they have selected #de3cc8 and #7c5cdb as your branding colors (a bright pink and dark blue… I know, it’s probably not the best example of two blended colors for a brand) then you can enter these values directly into the white box and, as if by magic, Stencil will change the color to that specific blend, and you can keep your images consistent with your overall brand!
Insight: Creating effective marketing campaigns as well as designing high-impact images can be time-consuming and requires the development of marketing skills. Another option to improve your sales is to consider outsourced marketing which involves using a marketing agency that can do a lot of the work for you.
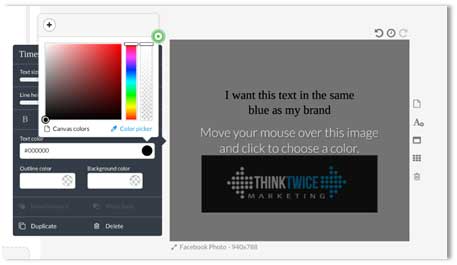
Pro Tip! If you can’t find the email that your designer sent with the right HTML code, then there is a quick workaround. If you add your logo to the canvas, then you can ‘grab’ the color code from that. To do that, click on the object that you want to change the color of and in the toolbar, select the color option. When the color palette option appears, select Color picker. All you then need to do is hover over the color on your logo (or another object) that you want to copy and click on it. Stencil will immediately grab that color and use it for the object you are wanting to change the color of.

Once you have started using the right colors, you can quickly select the right color for new objects by selecting Canvas colors in the toolbar. This option can be found to the left of the Color picker (see the above Pro Tip for its exact location).

Next chapter
- How to create images for online advertising